Introduction
皆さんが関わるサービスは、わかりやすい・使いやすいサービスになっていますか?わかりにくい、使いにくいと言われたことがある、もしくはご自身がそう思ったことがあるのなら、それは「認知負荷」がかかるUXになっているからかもしれません。
わかりやすい・使いやすいサービスを実現するためにも、ぜひ知っておきたい「認知負荷」について、そして認知負荷が原因で発生するUXの課題と改善についてご紹介します。


目次
認知負荷とは?

「認知負荷」とは、もともとは認知心理学の言葉です。PCやスマホと同じく、人間の脳にもワーキングメモリのようなものがあり、その容量は限られています。そのメモリ容量を使いすぎてしまい、負荷がかかってしまうような状態のことを認知負荷といいます。
例えばWebサイト上での認知負荷の例でいうと、このようなものが挙げられます。
・どこのボタンを押せば、やりたいことができるのかわからない
・ボタンを押したところ、想像していた遷移と違っており、何を間違えたのか理解するのに時間がかかった
・画面に書かれている説明が理解しづらい
このように利用者が操作に迷い、考えてしまうような場面があれば、それは認知負荷がかかっている状態です。これではサイト上で直感的でスムーズな操作をすることは難しいです。
認知負荷が大きいと利用者にとって負担となります。その結果、離脱や問い合わせ・クレームに繋がってしまい、「もう使いたくないサイト」になってしまう可能性があります。今回は、認知負荷を引き起こしてしまう例とその改善例をご紹介します。
認知負荷の課題例と改善例
①文字が多すぎると読まれない

操作や手順の説明文など利用者に読んでほしい文章を記載する際、システムをつくる側としては、良かれと思って丁寧に文章を記載している場合があると思います。しかし、内容を読まれず、問い合わせやクレームになってしまうとの声も実際耳にします。
なぜ書かれているのに、読まないのか?というと、「楽ができるところは楽をしたがる」のが人間の脳だからです。読む前のぱっと見の印象で「これは読まなくてもよさそうだ」「読むのが面倒だ」と判断されてしまうと、大事な説明が書かれていても読み飛ばされてしまいます。
そういった読み飛ばされてしまう文章には傾向があります。
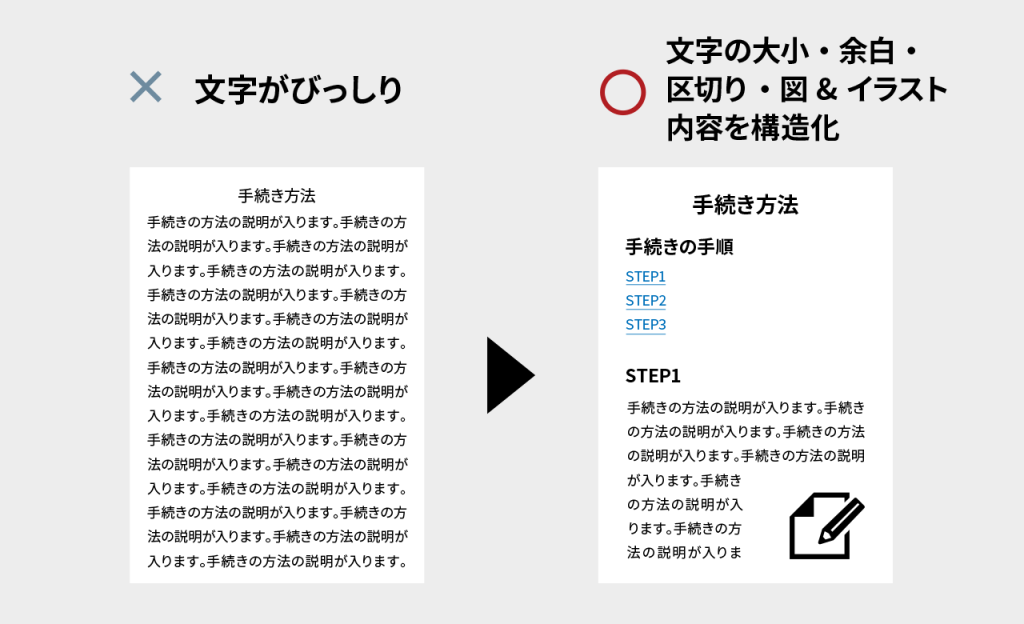
例えば、文字がびっしり並んだ画面が手続きの途中で出てきたときに、最初から最後までしっかり読もう、と思えるでしょうか。なかなか難しいと思います。たくさんの文章を読む、という状態は非常に認知負荷が高い状態です。全文をそのまま表示するのではなく、表示方法を検討することで、格段に認知負荷を下げることができます。
改善の例としては、文字の大きさ、余白、区切りなどを使い、見やすくする工夫をする、または読みたい部分を読みたい人だけが読めるようにするなど、内容を構造化することも効果的です。図やイラストなどを使うことによってもわかりやすさが向上しますので、利用者に伝えたい内容をどう伝えるかの参考にしていただければと思います。

②色がわかりにくい
アイコンや文字などに色を使って、わかりやすく表現しようとしているサービスも多いと思います。しかし、ただ単に色を付ければいいというわけではなく、色の使い方も気を付けないと逆に混乱を生んでしまうことがあります。

コントラストが低く、図や文字が認識しにくい状態になっているものがよくあります。目で見えない状態になっているということは、実は「何も書かれていない」状態と同じなのです。書く必要がある情報なのであれば、認識できるコントラスト比になるようにしましょう。アクセシビリティの基準では、文字サイズにもよりますが4.5以上のコントラスト比が必要と言われています。インターネット上にも、コントラスト比を確認できるサイトがありますので、そちらでチェックしてみてください。
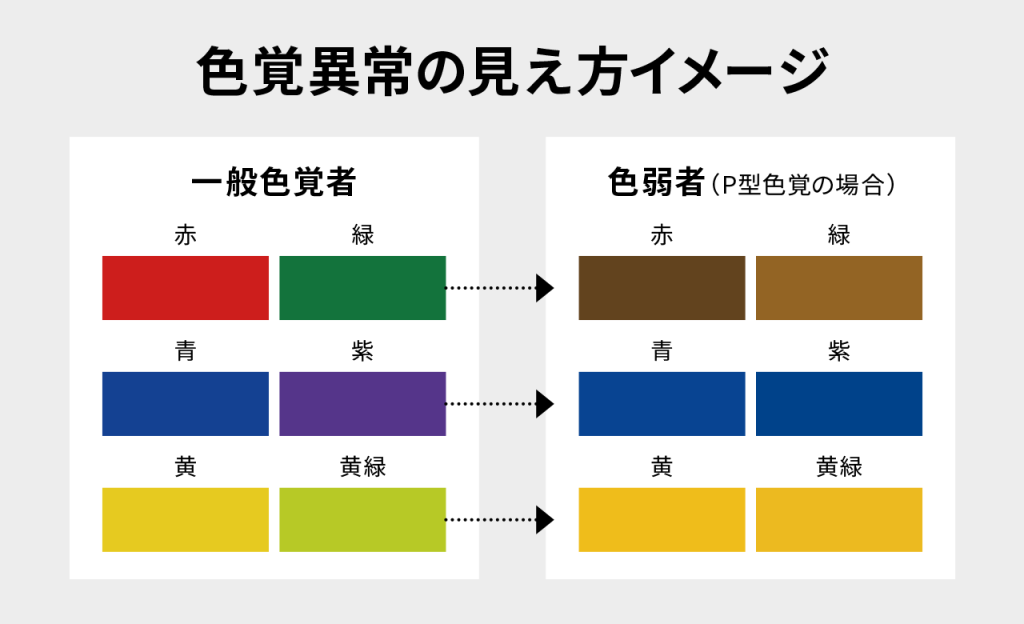
そして、日本人男性の約20人に1人、女性の約500人に1人いるといわれている、色覚異常の方の見え方にも配慮する必要があります。例えば、赤と緑が同じような色合いに見えてしまうなど、通常の見え方と異なるのが色覚異常の特徴です。色だけで指示や説明をしてしまうと、色覚異常の方々にとっては内容を理解することが難しくなってしまいます。

色覚異常についての基礎知識は、下記が参考になりますので参照してみてください。
東京都のカラーユニバーサルデザインガイドライン
色に関する改善としては、以下の2点が必要です。
・明確なコントラストをつける
・色だけで指示をせず、ラベルなど色以外でも情報を判断できようにする
色だけで指示を出してしまっていないか確認する際は、画面をグレースケールで確認してみるとわかりやすいです。ぜひ一度確認してみてください。
関連サービスについて
③アイコンがわかりにくい

アイコンの意図がわからないと、「これはどういう機能なんだろう?」と考えさせてしまい、認知負荷をかけてしまいます。また、アイコンの意図が理解できないことにより、そもそも機能に気づかずに、用意している機能が使ってもらえない可能性もあります。利用者の視点で、見ればわかる状態になっているか、検討する必要があります。
また、共通認識となっているアイコンも存在します。例えば、検索は虫眼鏡アイコン、設定は歯車アイコンなど、これらのアイコンを独自に異なる意味で使ってしまうと、利用者に混乱を生む原因になります。共通認識となっているアイコンの使い方には慎重になる必要があります。
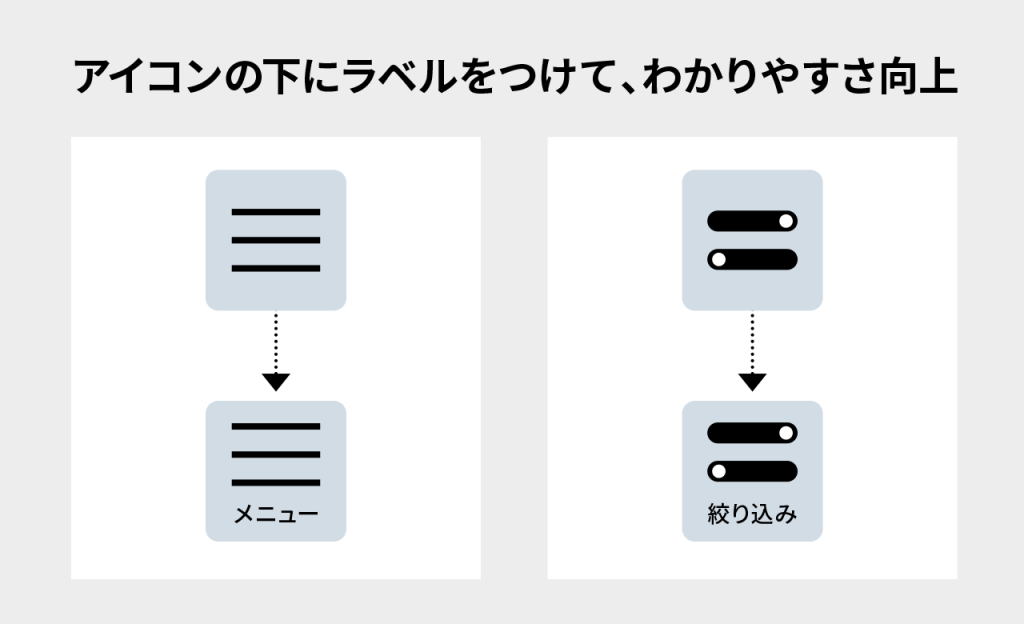
意図が伝わりにくいアイコンを使用する場合は、アイコンの下にラベルをつけることで、考えさせる認知負荷を下げ、わかりやすさを向上させることが可能です。共通認識になっているアイコンを使用する際は、共通認識のイメージから大きく外れないように使用することが必要です。

④思い出して入力するのは面倒

学生時代のテストには、選択式問題と記述問題がありますが、選択式問題では解けるのに、記述問題では解けない…という経験をしたことがある方もいるのではないでしょうか。
それはなぜかというと、人間は何もない状態から思い出すよりも、選択肢を見て、そのなかから正解がこれだと認識する方が容易だからです。
初期のコンピュータで主流だったコマンドラインインターフェース(CLI)より、グラフィカルユーザーインターフェース(GUI)が現在では主流になっています。そうなったのも、コマンドを思い出して入力するよりも、いまできる操作をボタンで表示してくれる方が楽であり、負荷が少ないからです。
現在のサイトで考えるならば、チェックボックスやプルダウンで十分なものを、いちいち入力させるUIにしていると、たったそれだけで離脱可能性に繋がってしまいます。プレースホルダーやサジェスト機能などを使い、利用者に考えさせることを減らして、認知負荷を下げることが必要です。利用者の立場になって認知負荷がかかっていないかを考え、負荷の少ないUIとなるように配慮することが重要です。
⑤どこに何があるのかわからない

同一サイト内のデザインに一貫性がないと、利用者が違和感を感じたり、別サイトに来たかのような感覚に陥り、認識に負荷がかかります。「この情報はここにあるだろう」「このボタンはここにあるだろう」といった予測が立ちにくくなるため、画面遷移などの操作のたびに、次に何をすればいいのか?どこを見ればいいのか?と考えさせてしまい、認知負荷に繋がってしまいます。
特に複数のデザイナーや開発者がいる場合は、サービス全体での一貫性がない状態に陥りやすいです。ルールを決め、一貫したものになるように配慮する必要があります。また、UI部品の配置や色などの画面上のデザインだけではなく、サービス内で使われている名称や用語なども統一する必要があります。同じ意味を違った言葉で表現すると、利用者に混乱を生む原因になります。
複数のデザイナーや開発者がいる場合は、一人では解決できませんので、デザインガイドラインを作るなどサービス内での一貫したルールを検討する必要があります。ルールを適用し、一貫性のあるサービスになれば、利用者が容易に認識し利用することが可能になります。
まとめ
いかがでしたでしょうか。今回紹介したような、認知負荷がかかってしまうポイントに配慮することで、格段にUX品質は向上することが見込めます。しかし、こういった認知負荷の問題は、利用者自身はUXの専門家ではないため自分で認識できているわけではありません。それゆえに、利用者から直接的なフィードバックが上がらないため、そもそも課題があること自体に気づきにくいことも多いです。
弊社サービスの、UXエキスパートレビューではこれらの課題を洗い出し、課題抽出~改善のアドバイスをいたします。現状どんなUX課題があるのか、どう改善したらよいのかを理解するためにも、ぜひご検討いただければと思います。
UX開発の実態調査2023

本調査は、ソフトウェア開発におけるUXへの取り組みについて調査したものです。UXがどの程度取り入れられているか、またその成果や課題を明らかにしたものです。 UXの取り組みにおいて有用なデータとして活用いただけることを目指し調査を実施いたしました。
本調査は、ソフトウェア開発におけるUXへの取り組みについて調査したものです。UXがどの程度取り入れられているか、またその成果や課題を明らかにしたものです。 UXの取り組みにおいて有用なデータとして活用いただけることを目指し調査を実施いたしました。



