Introduction
SHIFTでは、エキスパートレビューというサービスにて、日々お客様のソフトウェア・アプリについてUX分析・評価しています。こちらの結果の報告時に感想として、よくお聞きする言葉があります。
「ぼんやり思っていた課題を、言葉にしてくれて良かった」
「なんとなく使いにくいと感じていたが、理由がわからなかった。何がいけないか、やっとわかった」
「使いにくい」「良くない」と感じている。感じているが、言葉にすることができない。問題を具体的にできないということは、開発ドキュメントや指示には落とせず、結果としてエンジニアも直すことができません。
このような「感じているのに、言語化できない」が起きるのは何故でしょうか。
「そもそも気持ちや感覚を言語化すること自体がむずかしい」ということはあると思いますが、ここでは私がUXエキスパートレビューを行ってきて、大きな要因と感じていることを3つあげます。
1. 評価を分析するための物差しがない
2. 1つの「~しにくい」に対して、原因が複数あることが多い
3. 「気づいたこと」だけが「すべて」ではない
1つずつ見ていきましょう。


目次
評価を分析するための物差しがない
ファストフード店でフライドポテトを食べたことはありますか? 「おいしい」「今日はイマイチだな」の他に、「揚げたてカリカリだ(うれしい)」「塩が足りないな」と思った経験はないでしょうか。
「おいしい」「イマイチ」は、自分の好みと照らしあわせた「評価結果」です。自分の好みに合っているから「おいしい」のですね。「好み」を形つくる要素が「物差し」です。「塩加減」「食感」などが該当します。これにより「おいしい」「イマイチ」といった漠然とした感想から、「塩が足りない」などの原因を出すことができます。これをさらに細分化・数値化することで具体的な改善「ポテト1袋に対して、塩を10gとする」などが可能となります。
マニュアルですね。
さて、システムについてですがこれも「使いにくい」では、漠然とした感想になります。先の例で「イマイチ」と考えている状態です。理由がわからないのは、何と照らしあわせているか、「物差し」がない(正確には、見えていない)からです。
どうすれば「物差し」は見えるようになるでしょうか。時間と興味があれば、自分なりの「物差し」を探すのも良いかもしれませんが、一般的に使われる物差し(定義)を使うのが有効です。人間の認知能力は、個人差こそあるものの共通していることが多いからです。
SHIFTでは、ヤコブ・ニールセンの「ユーザビリティ10原則」をブレイクダウンしたものをベースに、アクセシビリティやダークパターンなども追加した独自のガイドラインを作成しています。そして、ガイドラインとペルソナ、シナリオを組みあわせることで、「利用者がもっている(であろう)物差し」を考え、評価を行っています。
1つの「~しにくい」に対して、原因が複数あることが多い
何となく感じる「使いにくさ」。原因は複数あることがほとんどです。
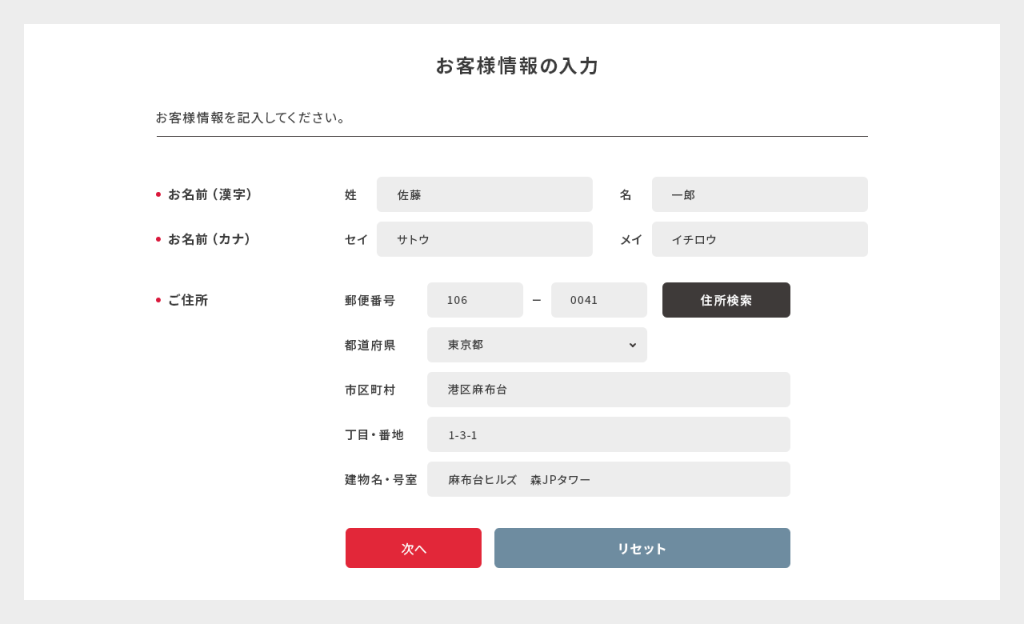
例えば、こちらの画面はどうでしょうか。

画面内の項目チェックボックスにチェックを入れた後、次の画面に進む、というよく見る画面です。ですが、この画面では利用者はチェックした後に「次へ」ではなく「リセット」を押し、せっかく設定したチェックをクリアしてしまう危険があります。何故でしょうか。
少し画面を見ていると、ボタンの位置は左に「次へ」、右に「リセット」とあり、これがよくない気がするぞ、と思うかもしれません。一般的なサイトやシステムでは、右側に進むためのボタンがあることが多く、利用者は無意識に学習しているため、習慣に沿って行動しがちです。(進むためには右に配置されたボタンを押す、という行動)
他にも以下のような問題が考えられます。
・「次へ」が赤色、「リセット」が青色
・「次へ」に比べて、「リセット」のボタンは大きく、目につきやすい
・ボタン内のテキストも「リセット」は強調されており、目につきやすい
赤色は警告色と呼ばれ注意を促しますが、青色は安全な要素に利用されるため、利用者は「押しても問題(不利益)はない」と判断しやすくなります。また、ボタンサイズやテキストで目につきやすくなることで、「押下」という行動を促されたように感じる可能性があります。
このように結果(利用者が感じる使いにくさ、不利益)には、複数の要素が原因となっていることが多いです。発生した「使いにくい」1事象について、システム側のつくりに関する要素1つ1つを丁寧に分解する必要があります。
例:ボタン
・対象ボタン単体の要素:大きさ、ボタン自体の色、テキストの色、テキストの内容、押下時の表現、など。
・対象ボタン以外の要素:画面内の位置、他パーツ(ボタンなど)との距離や大きさのバランス、背景色との組みあわせ、など。
また、システムのつくりだけでなく、システムを使う「利用者」や、どんな経緯・目的で使うのかなどの「利用状況」を考慮する必要もあります。
・利用者:年齢、性別、ITリテラシー、性格、身体的特長、など。
・利用状況:世の中の傾向、ペルソナ自身を取り巻く環境、システムを使う目的、ゴール、など。
・利用中の影響(使っている間の影響):前の画面で見たこと、いま見ている画面内にあるもの、選んできた選択肢(ボタンのテキストなど)、先の予想、など。
そして分解した要素の「どの組み合わせ」が、「利用者にどう影響しているか」を分析するには、さらに認知心理や色彩などの多くの知識を必要とします。この複合要素の複雑さや必要とする知識量が、原因の特定をよりむずかしくしているのです。
「気づいたこと」だけが「すべて」ではない

サイトを使っていて、「こんな機能があったんだ」と後から気づくことはないでしょうか。
ECサイトのTOPページにカテゴリ一覧を表示するボタンあったが気づかず、検索用のページを毎回開いていた。よくあるご質問TOPに、自分が知りたい質問のリンクが表示されていたが気づかず、わざわざ質問の一覧画面から探していた。
そんな経験はありませんか?一般的に、「使いやすいシステム」や「UX」の話では、「利用者目線」という言葉が出てきたり、ペルソナ(利用者像)の作成が推奨されます(SHIFTの評価でも、ペルソナを作成します)。確かに、これから開発をはじめるというシーンでは、「利用者目線」で考えることが重要です。
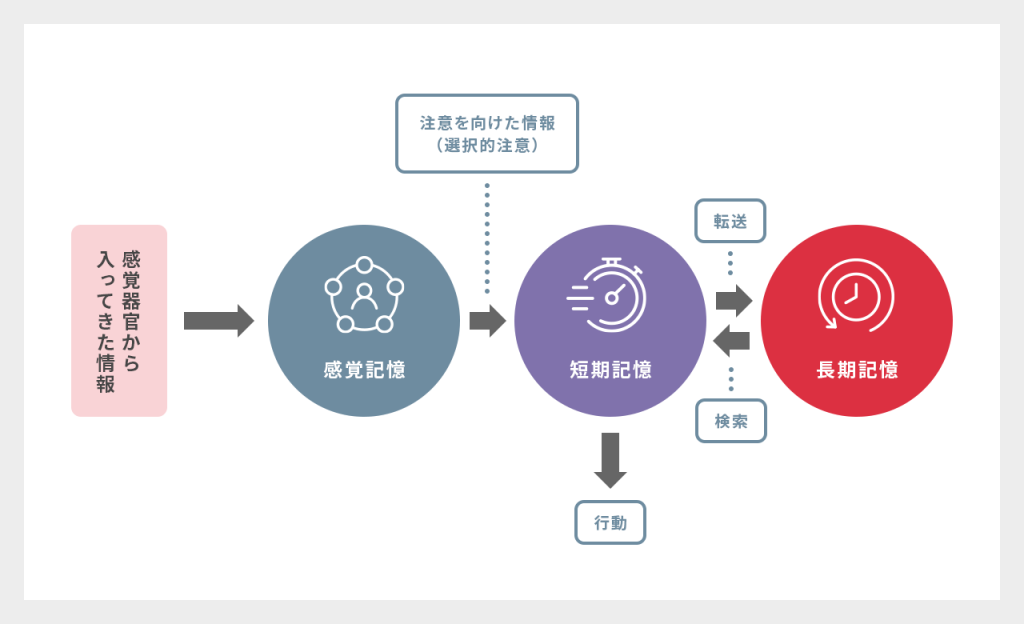
ですが、既存システムを評価する時も「利用者目線」があれば十分か、というとそうではないと考えます。記憶のメカニズムについて表した、「多重貯蔵モデル」というものがあります。

人の五感は多くの情報を得ることができ、得た情報はまず「感覚記憶」に入ります。その中から、選択して注意を向けた情報が次の「短期記憶」に入ります(これを「選択的注意」といいます)。さらに「短期記憶」の内容について、人の行動は2つに分かれます。
➀無意識で判断・行動する
②意識してよく検討し行動する
上記②の「意識してよく検討し、行動」のタイミングで、人は情報に「気づき」ます。上記②より前、人の認知は意識の外からはじまっています。例に挙げた「(視界に入っていたが)気づかなかった」のは、必要なものが適切に注意を引けず、「選択的注意」の対象とならなかったためと考えられます。また、適切に注意を引けない原因は、2に挙げたような複数要素があります。1つの要素だけが致命的になることはあまり見られません。
利用者目線のみでは、利用者と同じ「認知のつまずき」を経験しても自覚できず、つまずきに気づけない可能性があります。つまずいて転び、痛み(不利益)を感じれば不満をもちますが、つまずいたくらいだと意識にはあがりにくい。また、1つ1つのつまずきは小さいことかもしれませんが、何度も起きればどうでしょうか。
「何となく利用を避けるようになる」かもしれません。使う側の目線はもちろん必要です。それだけではなく、人が自覚しにくい「認知のつまずき」を見つけるため、つくる側としてシステム全体を俯瞰した目や、認知の専門家として人の性質に着目する目も必要なのです。
問題を立てることのむずかしさ
「使いにくさ」を言語化することについて、説明しました。
ものごとを改善するには「使いにくさ」を解くべき問題として立てる必要があり、そのために現在の事象を分析し原因を把握する必要があります。それらをしっかり言語化することで、改善行動のスタート地点に立つことができます。
SHIFTのUX評価サービス(エキスパートレビュー)の報告書では、①具体的な例(現在の画面UI)、②課題、③改善例、を記載しています。
これにより、①どのUIが ②利用者にどんな影響を与え、行動させるのか ③②を変えるために、例えばどんな対応が考えられるのか これらを理解しやすく、「使いにくい」の本質的な原因を押さえることが可能です。
報告書からは、③改善例について対応することで、UX改善に素早く着手できます。それだけでなく、②原因となる課題 を理解することで、目の前の「使いにくさ」の言語化を助け、今後の改善や新規開発にも長く広く、役立てていただけると考えています。
もし、理由のわからない「使いにくさ」を感じていたら、SHIFTの評価サービス「エキスパートレビュー」を利用してみませんか。