Introduction
この記事は日本を含め、世界的なウェブアクセシビリティの基準にもなっているガイドライン、WCAG2.0の内容をなるべくわかりやすく解説していくシリーズの第2回です。
第1回ではそもそもWCAGとは何かという点を解説してきました。
第2回となる今回は、1つ目の原則である知覚可能の内、「1.1非テキストコンテンツにはテキストによる代替を提供する」というガイドライン内容と達成基準について解説していきたいと思います。
ウェブアクセシビリティはサービスの体験や価値向上を目指すUI/UXを検討する際にも重要な考え方になりますので、一緒にWCAG2.0の内容を理解していきましょう。


目次
●本記事の解説範囲
■原則1:知覚可能
- 情報やユーザーインターフェース要素は、利用者が知覚できる方法で提示する
- 1.1 | 非テキストコンテンツにはテキストによる代替を提供する
- 1.2 | 時間に依存するメディアは代替コンテンツを提供する
- 1.3 | 情報や構造を損なわずにさまざまな方法で提供できるようにコンテンツを制作する
- 1.4 | コンテンツは利用者が見やすく聞きやすいものにする
知覚可能の原則の重要性
今回解説するガイドラインは、知覚可能の原則に則った内容になります。
この知覚可能の原則では「情報やユーザーインターフェース要素は、利用者が知覚できる方法で提示する」ことが目的とされています。
そもそも利用者が知覚できなければ、どのような情報や内容が存在していても気づかれない、つまり無いことと同一です。そのためウェブアクセシビリティを実現するためには、まず利用者が知覚できる情報を提供することが非常に重要なのです。
また知覚できるということは、ある人は視覚で、ある人は聴覚で、またある人は触覚でといったように、利用者が最低でも1つ以上の感覚を使用して情報や内容の存在を知ることができる手段の提供が求められていると解釈できます。
この知覚可能という原則の重要性を前提に置きつつ、以降は非テキストコンテンツに対してテキストによる代替を提供するというガイドラインの内容を説明していきます。
1.1非テキストコンテンツにはテキストによる代替を提供する
1.1非テキストコンテンツにはテキストによる代替を提供する
すべての非テキストコンテンツには拡大印刷、展示、音声、シンボル、平易な言葉などの利用者が必要する形式に変換できるように、テキストによる代替を提供する。
ガイドラインの意図
すべての非テキストコンテンツがテキストの状態でも利用できることを意図しています。
ただし、ここで定義されているテキストというのは、純粋なテキストデータのことを指しているため、テキストが入っている画像データなどは該当しません。
では、なぜテキストである必要があるのでしょうか。
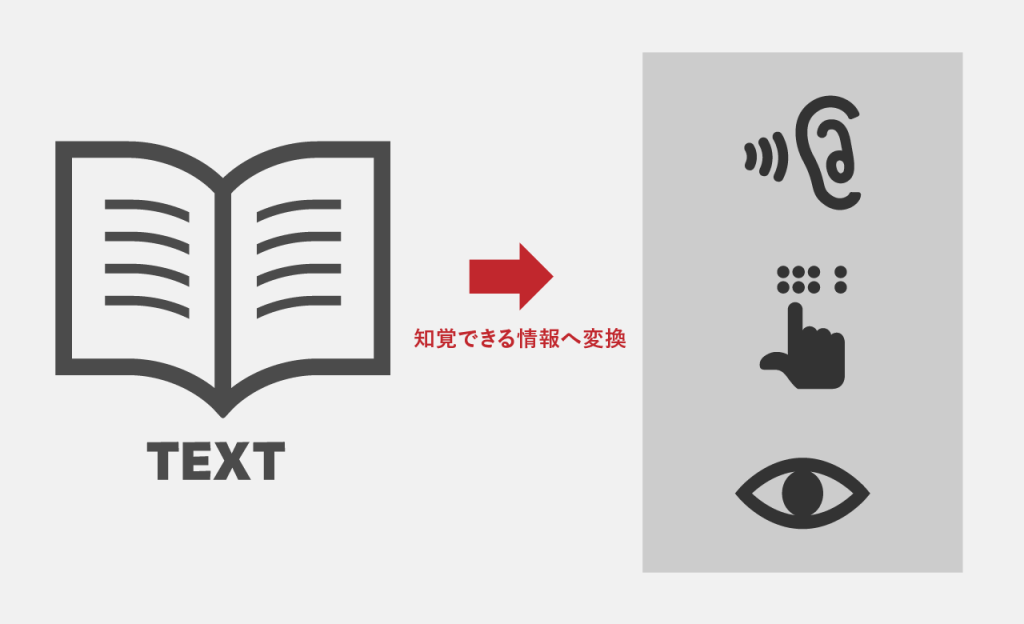
それは、テキストが利用可能になっていれば、さまざまな手段を活用して知覚できるように情報を変換することが可能だからです。
例えば、スクリーンリーダーであればテキストを読み上げることによって聴覚で、点字であればテキストを元に点字を表示できる変換機を通して触覚で、もちろん画面上の表示によって視覚で確認することも可能です。

このように非テキストコンテンツの内容であっても、さまざまな機能や機器を通じて知覚できる情報に変換できることから、代替としてテキストが準備されていることがガイドラインで定義されています。
関連サービスについて
達成基準のポイントと例外
1.1.1(レベルA):利用者に提示されるすべての非テキストコンテンツには、同等の目的を果たすテキストによる代替が提供されていること。
ただし、次の場合は除く
・コントロール、入力:非テキストコンテンツがコントロールや入力を受け付けるものであるとき、その目的を説明する名前を提供している。
・時間依存メディア:非テキストコンテンツが時間に依存したメディアであるとき、そのテキストによる代替は、少なくともその非テキストコンテンツを識別できる説明を提供している。
・テスト:非テキストコンテンツがテキストで表示されると無効になるテストや演習であるとき、テキストによる代替は、少なくともその非テキストコンテンツを識別できる説明を提供している。
・感覚的:非テキストコンテンツが特定の感覚的体験を創り出すことを主に意図しているとき、テキストによる代替は、少なくともその非テキストコンテンツを識別できる説明を提供している。
・CAPTCHA:非テキストコンテンツが、コンピューターではなく人間がアクセスしているかどうかを確認することを目的に用いられているとき、テキストによる代替は、その非テキストコンテンツの目的を特定し、説明している。なおかつ、他の感覚による知覚に対応して出力する CAPTCHA の代替形式を提供することで、様々な障害に対応している。
・装飾、整形、非表示:非テキストコンテンツが見た目の整形だけに用いられている、または利用者に提供されるものではないとき、支援技術が無視できるように実装されている。
達成基準のポイント
ここで注意する点としては非テキストコンテンツに対して、「同等の目的を果たすテキストによる代替が提供されていること」です。
単に代替となるテキストが入っていればよいというわけではなく、非テキストコンテンツと同等の情報や内容が伝わるようなテキストが必要になります。
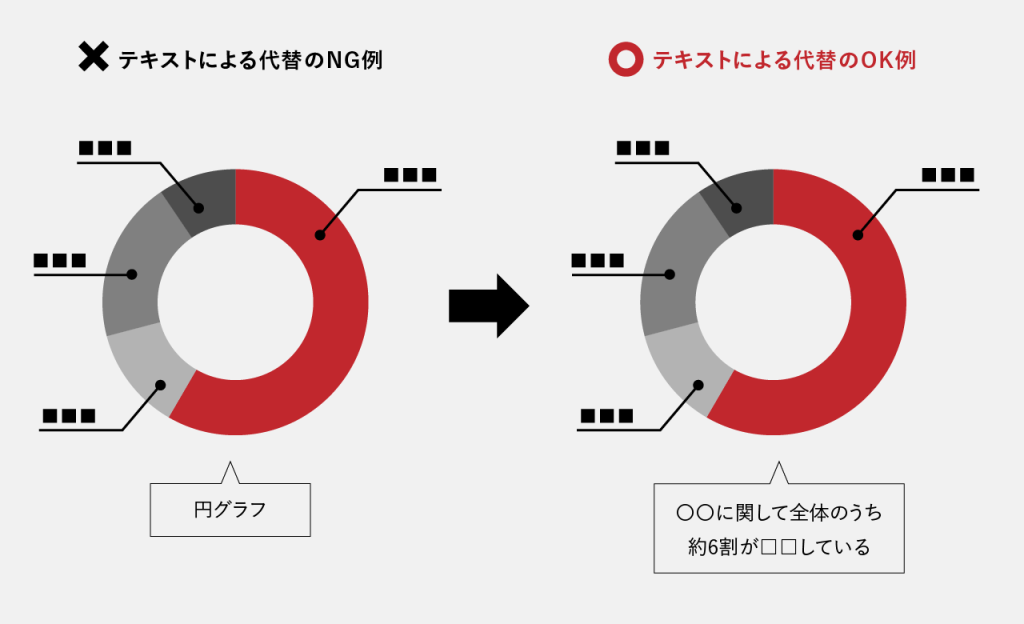
例えば、割合を示すために円グラフの画像を使用していた場合、その画像の代替となるテキストを「円グラフ」としてしまうと、テキストからは円グラフの内容や、グラフの情報から導き出せる示唆などは把握することができません。
これではテキストによる代替が同等の目的を果たしているということはできません。
このような際はグラフから得られる示唆を記載することや、内容が長文になってしまう場合はキャプションや近くの本文を上手く利用することで情報を提示することも解決手法として考えられます。

一方で、その非テキストコンテンツの性質を踏まえると下記のとおり例外となる場合もあり、その際はどのような対応をするべきかについても規定されています。
例外①:コントロール、入力
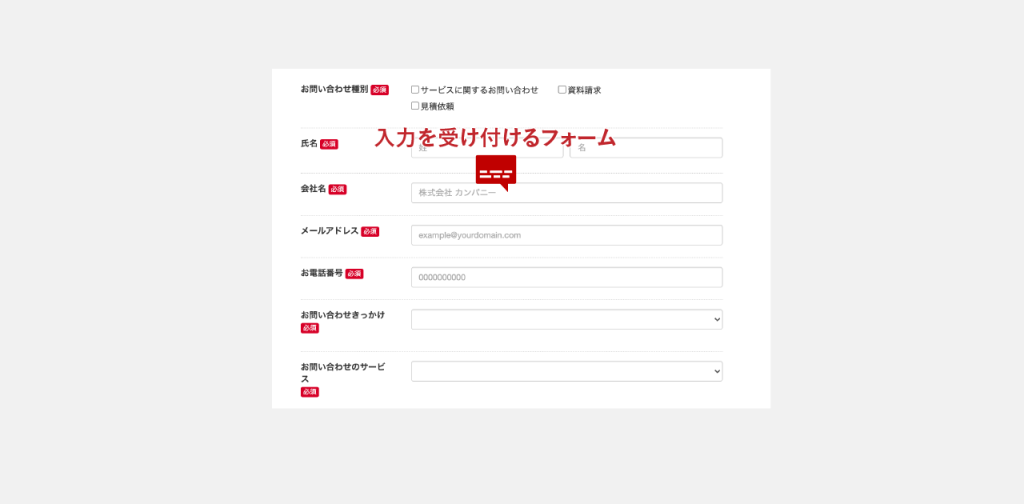
コントロール、入力とは、サイト内に埋め込まれた操作によって表示場所を変更できるマップや、情報を入力するフォームのように利用者の入力を受け付けるような非テキストコンテンツを指しています。
このような非テキストコンテンツは表示されている内容をテキストで代替することが難しいため、非テキストコンテンツがどういったものであり、なぜそこにあるのかということが認識できるような説明の提供が必要です。

例外②:時間依存メディア
3分ごとに画像が切り替わるライブカメラといった、時間によって表示が変化する非テキストコンテンツのメディアを指しています。この詳細に関してはガイドライン1.2の「時間依存メディア」で記載されていますが、1.1のガイドラインでは利用者が時間依存メディアと出会ったとき、そのメディアがどのようなものであるか代替となるテキストを通して知ることができる情報提供が求められています。

例外③:テスト
その内容が非テキストコンテンツ形式で提示されなければならない場合を指しています。
例えば、リスニングテストは音声によるテストになりますが、この代替としてテキストを提供するとリスニングテストとしての意味を失ってしまいます。
このような場合も、非テキストコンテンツが何であるか識別できる説明について、テキストによる代替で準備されている必要があるとされています。

例外④:感覚的
特定の感覚的体験とは、絵画といった視覚的な芸術品の鑑賞や、音楽鑑賞といった聴覚的な体験などのように、非テキストコンテンツが限定された感覚によって得られる体験のことを指しています。
このような非テキストコンテンツと同等の目的を果たす代替テキストを準備するのは非常に困難を極めるため、なぜそのコンテンツが含まれているかの理由や、その説明がテキストによって代替されていればよいとされています。

例外⑤:CAPTCHA
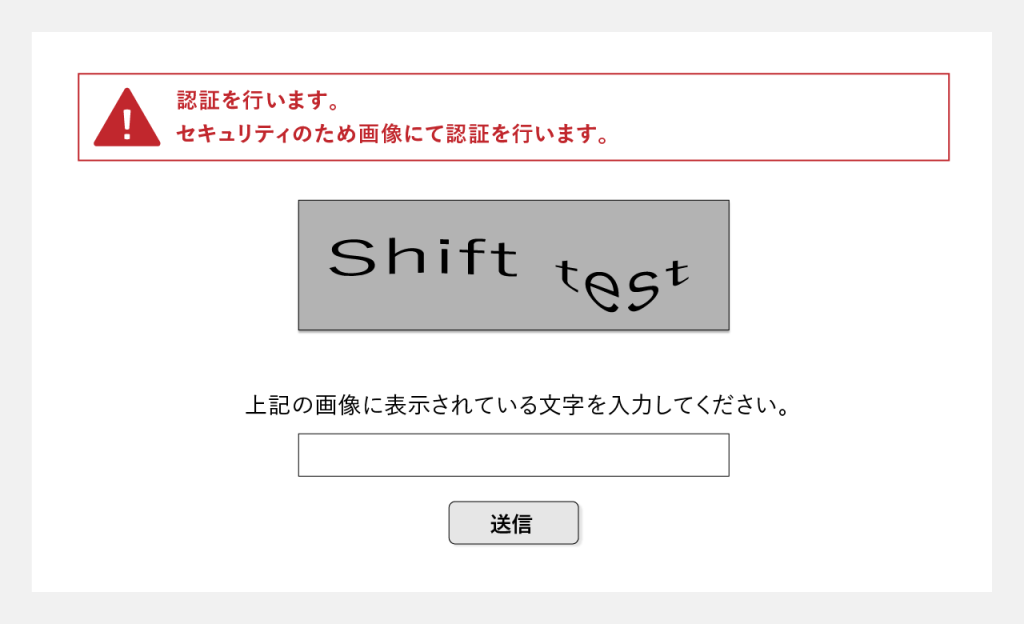
CAPTCHAとはロボットなどによる自動アクセスを排除するための仕組みのことをいいます。例えば、歪んだ文字が並んでいる画像が表示され、画像内の文字をフォームに入力させるような仕組みなどです。

CAPTCHAで表示されている内容を代替となるテキストで提供してしまうと、ロボットがそのテキストを読み込み、自動入力が可能になってしまうため、CAPTCHAの存在が意味をなさなくなってしまいます。
この場合はテキストによって目的の特定ができ、その説明がされていることが必要だとしたうえで、下記のような追加の手段が推奨されています。
・画像だけではなく音声を利用した確認方法を準備するなど、異なる感覚によって知覚できる手段を2つ以上提供する
・CAPTCHAを回避できるように、カスタマーサービスへ連絡できる手段を提供する
・そもそも認証された利用者に対してCAPTCHAを要求しない
例外⑥:装飾、整形、非表示
リスト表示の先頭につけた見た目のみを重視した画像や、ページ上の表示を移動させるために使用する透過な画像、ログ解析のために組み込む非表示な画像といったように、その内容自体に意味をもたず情報を伝えないような非テキストコンテンツを指しています。

このような非テキストコンテンツの内容をテキストによる代替で伝えてしまうとコンテンツに集中できなくなってしまうことや、逆にマークアップをしないことで何も伝えなかった場合は利用者にコンテンツを見落としてしまったと誤認させてしまうことにも繋がります。
例えば画像データの場合、画像の説明が入力できるALTタグ自体は記載するものの、その内容を何も記載しないといったように、マークアップはされていて存在を認識できる一方で、その非テキストコンテンツの代替となるテキストが不要であると伝えることが重要です。
以上のようにガイドライン1.1では、非テキストコンテンツに対して代替となるテキストを準備することで、必要に応じて形式変換ができることを求めており、その達成基準として、代替となるテキストが非テキストコンテンツと同等の目的を果たす情報を提供できていることが求められています。
関連サービスについて
まとめ
今回は知覚可能原則のうち、「1.1非テキストコンテンツにはテキストによる代替を提供する」というガイドラインについて説明させていただきました。
普段利用するなかで、代替となるテキストまで気にする場面はそれほど多くないかもしれませんが、ウェブアクセシビリティの視点から改めて見直してみると、さまざまな利用者を想定した際はこの代替となるテキストが重要な役割を果たすことが理解いただけたかと思います。
第3回では同じ知覚原則のうち、1.2のガイドラインとなる、「時間に依存するメディアは代替コンテンツを提供する」について解説していきます。
それでは、次回もお楽しみに。
UX開発の実態調査 2023

本調査は、ソフトウェア開発におけるUXへの取り組みについて調査したものです。UXがどの程度取り入れられているか、またその成果や課題を明らかにしたものです。 UXの取り組みにおいて有用なデータとして活用いただけることを目指し調査を実施いたしました。
本調査は、ソフトウェア開発におけるUXへの取り組みについて調査したものです。UXがどの程度取り入れられているか、またその成果や課題を明らかにしたものです。 UXの取り組みにおいて有用なデータとして活用いただけることを目指し調査を実施いたしました。


