Introduction
近年、開発現場でUI/UXという言葉を聞く機会は多いのではないでしょうか。ビジネスでもプライベートでもオンラインの需要が急増し、各種サービスには、より使いやすさやわかりやすさが重視されるようになっています。どんなに素晴らしい機能があっても、使いやすさやわかりやすさを提供できなければ、利用時にストレスを感じ、離脱してしまったり、新しく参入してくる競合他社に負けてしまうという時代になってきています。
しかし、わかりやすさや使いやすさが大事だと思ってはいても、実際の開発現場では以下のようなやりとりをしたことはありませんか?
「ここ、使いづらいと思うんですよね」と、テストをしていて気になった箇所について伝えても、「それは要求仕様通りです」「動くので不具合ではありません」こう言われて片付けられてしまう。
現場でQAエンジニアをされている方なら、一度は言われた経験があるのではないでしょうか。使いにくさやわかりにくさを感じても、その理由の説明もできず、具体的に何が課題なのかわからない…という状態になっている方も多いかと思います。これまでは課題を感じても「仕様通り」だと言われて終わってしまっていた、開発現場のQAエンジニアの方々に向けて、QAエンジニアがUX視点をもち、課題発見・改善につなげるためのポイントをお伝えします。


目次
QAエンジニアが見るべき「不具合」とは

「UXについて考えたり、改善するのは、PMや企画側がやることでは?」「QAエンジニアがUXについて何か言うなんて、出しゃばりすぎでは?」と思うかもしれません。ただ、品質保証担当であるQAエンジニアがUX視点をもつことに大きな意義があるのです。
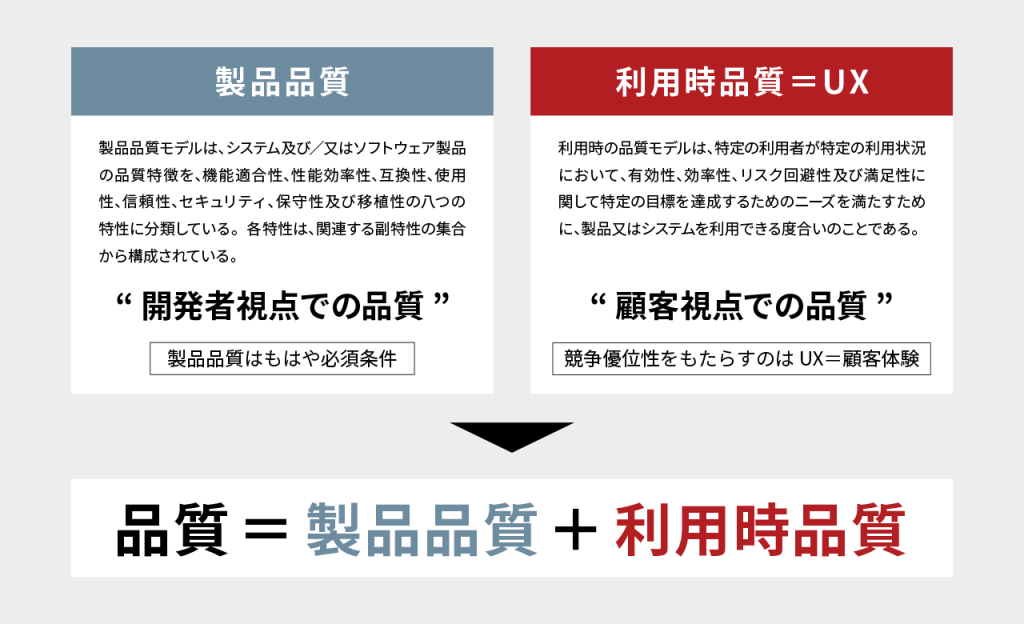
そもそもQAとは、不具合をできる限り見つけて、品質を向上する役割です。不具合とは、アプリのクラッシュなど、その不具合によりシステムが「使えない」ことを指していることが多いです。しかし、いわゆる「不具合」ではなくとも、わかりにくくて使うことを諦めてしまい、結局「使えない」となってしまうパターンもあります。それは「不具合」とは表現してなくても、QAエンジニアが見つけるべき不具合と同等の課題といってもいいのではないでしょうか。システムやソフトウェアの品質の国際規格であるSQuaRE(ISO/IEC 25000 シリーズ)でも、信頼性などの「製品品質」に加えて、実際にユーザーが利用する際の「利用時の品質」も規定しています。

QAエンジニアと呼ばれる方々の多くは、機能テストなどの「製品品質」のみを重視しているのが現状です。しかし、本来であれば「利用時の品質」もしっかりと保証できることが、QAという役割として求められる重要な要素なのです。
なぜQAエンジニアにUX視点が必要か

UX視点とは、一言で表現するのであれば「利用者の立場」です。
システムをつくっている当事者であるPMや開発エンジニアは、どうしてもつくってきたシステムに対しての「思い込み」が入ってしまいがちです。例えば、たくさん労力をかけてつくってきたという心情が入ってしまったり、スケジュールとの兼ね合いで、実装に1ヶ月かかる使いやすいUIよりも、使いにくいが1週間で実装ができるUIを選んでしまう。こういった開発側の都合で、利用者にとっての使いやすさよりも、「つくりやすさ」で進めてしまうことも多いかと思います。そのため、意識はしていても、なかなか利用者側の視点に立ちにくいのです。
その点、QAエンジニアは開発に関わってはいるものの、仕様を決め、実装をしている当事者ではないからこそ、気づける視点があります。実際サービスを使うのは利用者であり、仕様や実装を知らない利用者が使えるのか、という「利用者の立場」の視点が非常に重要なのです。 QAエンジニアは、この立場に一番なりやすい存在です。
QAエンジニアにこそUX視点が必要であり、取り組む意義が大きいのです。
QAエンジニアがUXに取り組むには?

では、実際QAエンジニアがUXに取り組むにはどうしたらよいのでしょうか。開発プロセスのなかで、特にテスト実施時に意識することで、UX視点の指摘ができるようになるポイントをお伝えします。
1. 仕様を忘れて「利用者の立場」に立つ
テストをするために仕様書を見たり、説明を受けたりと、さまざまなインプットをしていると思います。しかし、UX視点でみるときは仕様を一切忘れてください。むしろ、「この仕様って本当に正しいの?」と疑うくらいの気持ちでいましょう。当然ですが、実際の利用者は仕様を知らない人です。PMでも開発者でもないフラットな状態で、「利用者の立場」になってみましょう。
2. 「利用者」とは?

「利用者の立場」に立つといっても、まず「利用者」は誰なのかを定義する必要があります。20代の若者がスマホを使うのか、60代の方がスマホを使うのかでも、使い方や、つまずく点が大きく異なることはイメージできるのではないでしょうか。しかし、すべての利用者のニーズに合わせることは不可能ですので、利用する世代のなかで特に主力になる層、使ってほしい層を「利用者」として定義します。
今回、利用者を定義するうえでは1点だけ、「ITリテラシー」について定義をしてもらいたいと思います。
①普段あまりPCやスマホを使わないITリテラシーが低い人
②仕事でPCを使う、スマホを日常的に使うなど、ある程度の知識があるITリテラシー中程度の人
③システム開発の仕組みなども把握しているITリテラシーが高い人
このように、そのサービスを使う利用者のITリテラシー(低い・普通・高い)はどの程度なのかをイメージしてみましょう。特にITリテラシーが低い人が使う割合が高いサービスである場合、使いにくい・わかりにくいことが離脱やクレームに直結する可能性があるため、注意して見る必要があります。
利用者のITリテラシーを定義するのは、自分はこう使う、ではなく、あくまでも「利用者がどう使うか?」を想像するために、非常に重要になります。
3. 利用の目的
利用者が「なぜその機能を使うのか?」という利用の目的をイメージしてみましょう。利用者は、何か目的をもってサービスを利用しているはずです。例えば、ECサイト利用全体の目的としては「ほしい商品を買えること」ですが、商品を「お気に入り」に登録することの目的は、「あとでその商品の購入を検討するために、見返せる印をつけておきたい」からです。テスト対象の機能がどう使われるのか?どんな目的で利用者がこの機能を使うのか?といった想像をすることで、その目的達成の過程で、使いにくい・わかりにくいと感じる部分を発見することに繋がります。
「使いにくい・わかりにくい」の判定が難しい部分もあると思います。そこで、利用者で定義したITリテラシーのレベル感を振り返ってみてください。自分の周りにいる、そのITリテラシーの人が使ったらどうかな?と想像してみると、イメージがつきやすいのではないかと思います。私がITリテラシーが低い人をイメージしたい場合、スマホもPCももっておらず、ほぼ触ったことがない祖母をイメージします。
IT業界が長い人ほど陥りがちですが、自分がわかることがほかの人にも理解できるという思い込みを排除する必要があります。普段ITに触れていない人は、こちらが想像している以上に操作がわからない、言葉を知らないことがあります。「自分が知っている・知らない」ではなく、あくまでも実際に利用する利用者がサービスを使えなければ意味がありませんので、利用者視点になる想像力を身につけていただければと思います。
4. 「利用者の立場」から見て、どんな問題点があるのか伝える
利用者のITリテラシー、利用の目的といった「利用者の立場」に立ちながらサービスを使ってみることで、「使いにくい・わかりにくい」問題点が見つかってきます。主語が「自分」だったら問題ではなかった動作も、利用者・利用の目的に照らし合わせたときに、「これって利用者にとっては困るんじゃないかな?」と気づけることが重要です。
ここで、ただ「問題がありました」と言って終わってしまうのではなく、その機能で「企画側が提供したい価値」をしっかり踏まえたうえで、現状どうであるかをしっかりレポートできることが重要です。そうすれば、ただの個人的意見ではなく、企画の意図を踏まえた納得と共感を得られやすいものとして伝えることできます。
いままで感覚的なところで「使いにくい・わかりにくい」としていた課題を、より具体的なアクションに変えることができます。また、いままで気づいてはいたが放置してしまっていた課題や、そもそも気づいてすらいなかった問題について、意識するポイントを変えることで発見し、改善につなげることができます。
まとめ
繰り返しになりますが、UX改善において一番大切なのは、「利用者の立場に立つ」ということです。
どんなにすばらしい機能があるシステムをつくったとしても、それが利用者に使ってもらえなければ意味がありません。UX改善に取り組む企業が増えており、UX改善に取り組まないままでいれば、競合にも差をつけられてしまいます。
ただ、システムをつくっている当事者である、PMや開発エンジニアでは、なかなか利用者の立場に立ちにくいのは事実です。だからこそ、利用者に一番近い立場になれるQAエンジニアがUX課題に気づき、指摘していくことで改善が見込めます。
QAエンジニアが最後の砦です。
UX課題を見つけたとしても、その改善案を考えていく面では、QAエンジニアの力だけでは限界もあると思います。SHIFTは QAエンジニアの方々に向けて、UXに関する支援を行うサービスも提供しておりますので、一度弊社にご相談いただき、UX改善への足がかりにしてみるのはいかがでしょうか。
「仕様通り」は本当に正しい?QAエンジニアが取り組むべきUX視点のはじめ方

