Introduction
UX案件に取り組んでいるなかで、非常に困ることがあります。
場合によっては大きな認識齟齬にも繋がりかねない問題です。
恐らくUXに携わる方であれば一度は体験しているかもしれません。
それは…
「言葉の定義」
です。
もちろんUXに限ったことではないのですが、その言葉の定義や解釈が広いためにさまざまな文脈や意味で利用されるUXの関連用語においては、特に如実に表れていると実感しています。
今回はUX関連用語のなかでも、アクセシビリティとユーザビリティの定義や関係性について、SHIFTの見解も踏まえながらお話させていただきます。


目次
アクセシビリティとユーザビリティを理解する重要性

なぜアクセシビリティとユーザビリティの定義や関係性を理解する必要があるのでしょうか。
それは、この2つがUXに大きく影響を与える要因になるためです。
UXはサービスの利用を通して生み出される満足です。その満足を生むためには、そもそもサービスや情報へアクセスできなければ利用することもままなりません。さらに、利用できるようになっていたとしても、使いやすい状態になっていなければ、快適な利用ができずに不満を生んでしまうことに繋がります。
この利用できるかがアクセシビリティであり、使いやすいかがユーザビリティにあたるため、両者について理解をすることはUXを理解するためにも非常に有用です。
一方でその境目や区別が付きにくく、一部混同して使われることもあるため、それぞれの定義や関係性を理解しておくことがUXを考えるにあたっても重要になるのです。
UXについてはこちらもご覧ください。
>>ユーザーエクスペリエンス(UX/ユーザー体験)とは?基礎知識と課題、改善のためのポイント、成功事例をご紹介のページへ
関連サービスについて
アクセシビリティとは

アクセシビリティはさまざまな文脈や意味で広く使われているため、1つの定義に絞ることが難しい状況です。ただ、定義の内容を踏まえると大きく「広義のアクセシビリティ」と「ユーザビリティ内包のアクセシビリティ」の2つに分けることができます。
広義のアクセシビリティ
障がいや加齢などの理由で能力や行動が制限されてしまうさまざまな利用者はもちろんのこと、特定の環境や状況下においてもすべての人が利用できることを指しています。しかし、ここではユーザビリティの関係性までは定義のなかで言及されていません。
参考
JIS X 25010のアクセシビリティ定義
製品又はシステムが、明示された利用状況において、明示された目標を達成するために、幅広い範囲の心身特性及び能力の人々によって使用できる度合い
W3Cのアクセシビリティ定義
Webアクセシビリティとは、障がいを持つ人々がそれらを使用できるようにWebサイト、ツール、およびテクノロジーが設計および開発されていること
※https://www.w3.org/WAI/fundamentals/accessibility-intro/#whatをSHIFTにて翻訳
ユーザビリティ内包のアクセシビリティ
アクセシビリティ定義のなかにユーザビリティの考え方が含まれているため、アクセシビリティを検討することでユーザビリティにも影響を与えるという考え方です。
参考
JIS X 8341のアクセシビリティ定義
様々な能力をもつ最も幅広い層の人々に対する製品,サービス,環境又は施設(のインタラクティブシステム)のユーザビリティ
Webアクセシビリティ検証についてはこちらをご覧ください。
>>Webアクセシビリティ検証ご紹介資料のダウンロードページへ
関連サービスについて
ユーザビリティとは
ここでユーザビリティという用語が出てきたので、ユーザビリティの定義についても触れておきます。
ユーザビリティの定義としては、ISO 9241-11で定義されている下記の認識が定着しはじめていると考えるため、その定義を参考にします。
ISO 9241-11におけるユーザビリティの定義
特定の利用状況において、特定のユーザーによって、ある製品が、指定された目標を達成するために用いられる際の、有効さ、効率、ユーザーの満足度の度合い
アクセシビリティとユーザビリティ、共に定義が出てきましたが、その関係性についてはアクセシビリティの定義を広義の意味で捉えるかユーザビリティ内包で捉えるかによって大きく変わってきます。
関連サービスについて
定義による関係性の違い
なぜアクセシビリティの考え方によってユーザビリティの考え方が大きく変わるのか、図も踏まえながらその関係性を説明します。
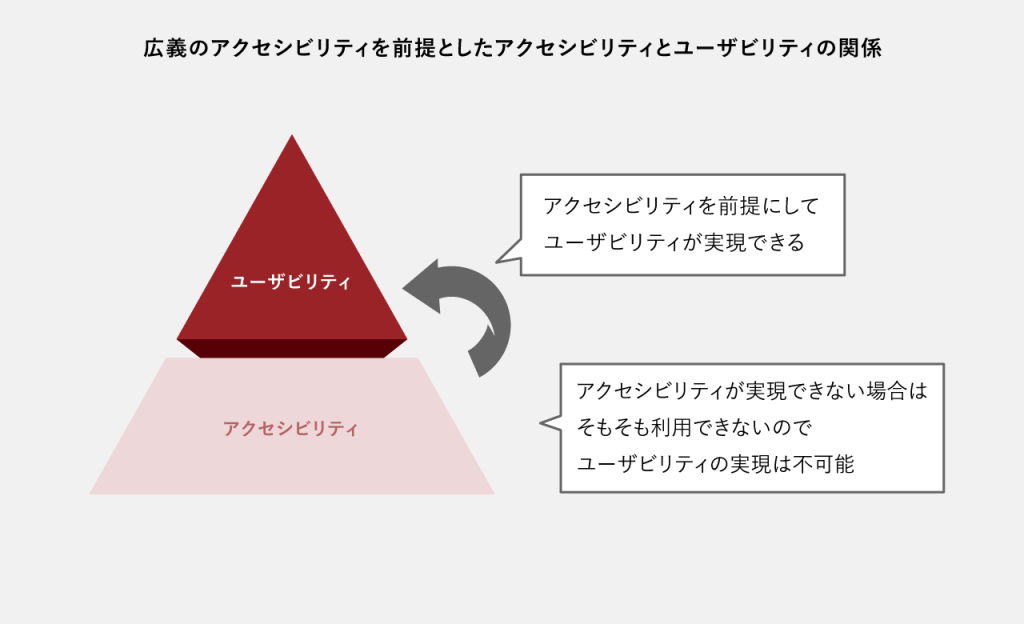
まず、広義のアクセシビリティで解釈した場合です。
広義のアクセシビリティではすべての人が利用できる状態を目指しています。裏を返せば、アクセシビリティが実現できていないということは、そもそも製品やサービスなどが利用できない状態を指します。
ここでユーザビリティの定義を思い出してみましょう。
ユーザビリティ定義は「特定の利用状況において、特定のユーザーによって、ある製品が、指定された目標を達成するために用いられる際の、有効さ、効率、ユーザーの満足度の度合い」でした。
記載されている「指定された目標を達成するために用いられる際の、有効さ、効率、ユーザーの満足度」を実現するためには、そもそも製品やサービスを利用できないといけません。
つまり、ユーザビリティを実現するための前提としてアクセシビリティが存在しているのです。

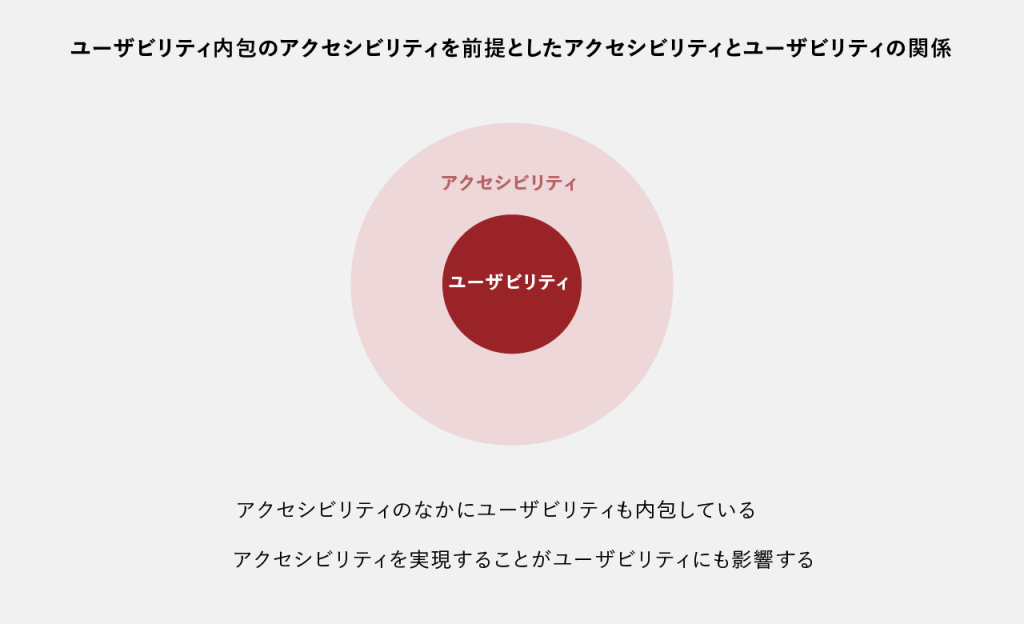
次に、ユーザビリティ内包のアクセシビリティで解釈した場合も考えてみましょう。
JIS X 8341では、前述した通りアクセシビリティを「様々な能力をもつ最も幅広い層の人々に対する製品,サービス,環境又は施設(のインタラクティブシステム)のユーザビリティ」と定義してします。
お気づきでしょうか。アクセシビリティの定義のなかにユーザビリティという言葉ができています。
この定義ではその名の通り、ユーザビリティはアクセシビリティに内包されるという考え方をしているのです。
つまり関係性としてはアクセシビリティという考え方のなかにユーザビリティが存在しているという理解になります。

ここまで来てみなさんはこう考えると思います。
「結局どちらの解釈が正しいの?」
答えは「どちらも正しい」です。
どちらの解釈も間違っていないので明確な正誤はありません。
ただ1ついえるのは、どちらの解釈でもUXに取り組む関係者間で認識が統一されていることが重要だということです。この解釈が個人間や部署間、ひいては企業間でずれてしまうことでお互いのイメージや認識に齟齬が発生してしまうのです。
SHIFTの見解と使い分け
ここからはSHIFTにおけるアクセシビリティとユーザビリティの見解について説明していきます。前述のとおり、この見解が正しいというわけではありませんが、関係性や言葉の統一を検討する際の参考になれば幸いです。
前提としてSHIFTではどのような状況下でアクセシビリティやユーザビリティという用語が使用されるかによって定義を使い分けています。
それは、学術的および概念的な状況下と実務的な状況下の2つです。
そして、その違いは想定されているターゲットやペルソナが存在するか否かです。
①学術的および概念的な状況下

普段の会話や用語の説明などを行う場合などを指します。この時、アクセシビリティやユーザビリティという用語を使用するにあたって、ターゲットや明確な人物像であるペルソナは想定されていません。
つまり特定のユーザーや人物像を想定できない以上、アクセシビリティやユーザビリティの対象はすべての人と解釈するため、広義のアクセシビリティとしての認識を前提としています。
②実務的な状況下

実際の業務や案件のなかでの使用を指しています。
この場合、対象の製品やサービスが存在しており、その前提として製品やサービスを利用することを期待されているターゲットやペルソナ像が存在しています。
つまりすべての人ではなく、製品やサービスを利用する対象者が想定されています。その場合、想定されている対象者に向けたユーザビリティを前提としたアクセシビリティを考えるべきであるため、ユーザビリティ内包のアクセシビリティ定義を前提としています。
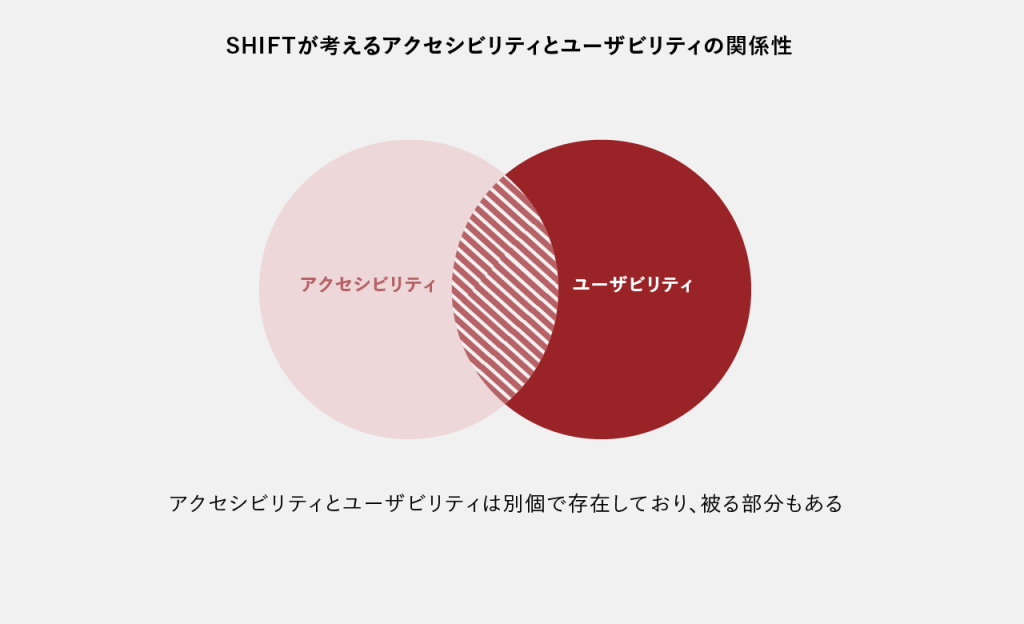
さらにSHIFTではこの前提に立ったうえで、それぞれが別個に存在しており、そのなかでアクセシビリティとユーザビリティが被る部分があるという考え方をしています。

というのも、アクセシビリティがユーザビリティを内包するという解釈をすると、アクセシビリティを向上していけば、それに伴ってユーザビリティも向上するという理解になります。
しかし、アクセシビリティを改善することが必ずしもユーザビリティの改善に繋がらない場面もあります。
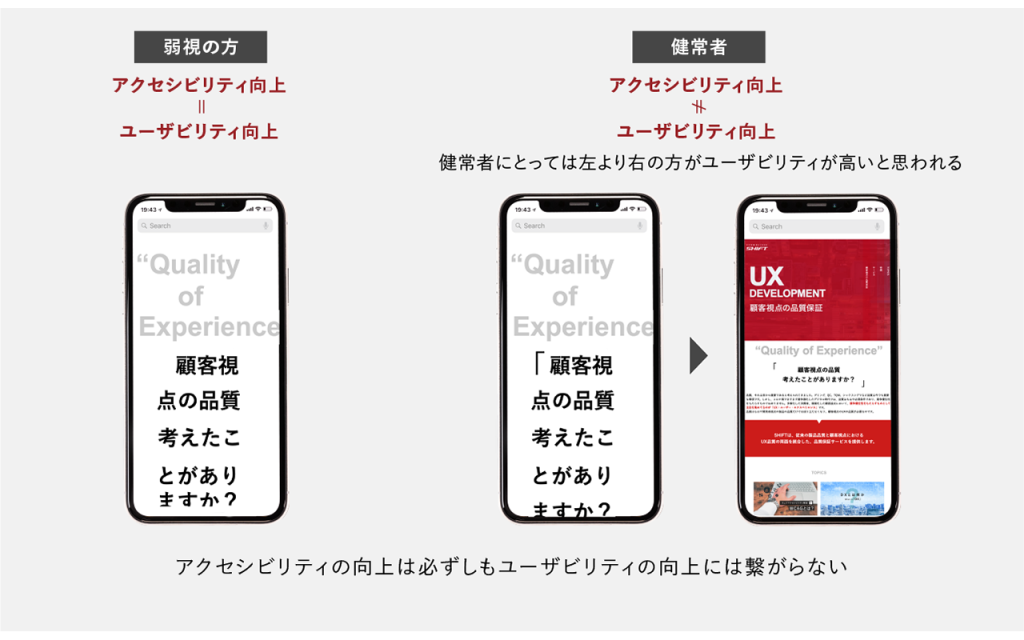
極端な例ですが、健常者から弱視の方までを利用者として想定し、アクセシビリティの向上として弱視の方に見やすいように文字を大きくして画面いっぱいに表示した場合を想像してみてください。
確かに弱視の方にとってのアクセシビリティやユーザビリティは改善されたかもしれませんが、健常者にとってのユーザビリティはどうでしょうか?
「文字をもう少し小さくして1画面の情報量をもっと増やしてほしい」と思うかもしれません。

このように、アクセシビリティを向上することが必ずしもユーザビリティの向上に繋がらない場合もあると考えるため、アクセシビリティとユーザビリティを別個の存在と認識したうえで、一部被る部分もあるという関係性で解釈しているのです。
Webアクセシビリティ検証についてはこちらをご覧ください。
>>Webアクセシビリティ検証ご紹介資料のダウンロードページへ
UX開発の実態調査 2023

本調査は、ソフトウェア開発におけるUXへの取り組みについて調査したものです。UXがどの程度取り入れられているか、またその成果や課題を明らかにしたものです。 UXの取り組みにおいて有用なデータとして活用いただけることを目指し調査を実施いたしました。
本調査は、ソフトウェア開発におけるUXへの取り組みについて調査したものです。UXがどの程度取り入れられているか、またその成果や課題を明らかにしたものです。 UXの取り組みにおいて有用なデータとして活用いただけることを目指し調査を実施いたしました。
まとめ
以上、今回は特に解釈の違いが起きやすいと考える、アクセシビリティとユーザビリティの定義と関係性についてSHIFTでの見解も踏まえながらご説明させていただきました。
この2つの用語はUXに携わるにあたり必ず耳にする用語だと思いますので、ぜひこの機会に用語の理解や解釈について再確認してみてはいかがでしょうか。
それでは、次回の記事もお楽しみに!!


