Introduction
UIとは、User Interfaceの略でユーザーとサービスをつなぐものでユーザーの目に触れるものすべてを指します。UXとはUser Experienceの略でユーザーが商品やサービスを通じて得られる体験を指します。ユーザーにとって、UI/UXが快適でないために本来の価値が欠損し、UIUXデザインが優れていることで満足度が上がりブランドイメージや売り上げに影響する重要な要素となります。こちらでは、UI/UXにまつわる根本改題とその解決方法について解説します。


目次
こんなお悩みありませんか?
☑ サービスが使いづらいのでデザインの見直しをしたい
☑ 顧客体験価値を高めたいが、対応できていない
☑ システムの使い方に関する問い合わせが多い
このあたりのUI/UXの課題を考えるにあたり、根本的に以下のような課題に心当りがないでしょうか?
UI/UXにまつわる、よくある根本課題
1.ニーズを把握できておらず適切な体験設計ができていない

ユーザーのニーズが多様化しており、何を必要としているのかが分からない=調査が十分に行えておらず、開発者とユーザー間で認識齟齬が生じてしまう。その結果、UI/UXに関する具体的な要件が定まっていないため、開発途中での仕様変更が発生し、関係者間の意思決定が遅れるなどの事象がでてきている。
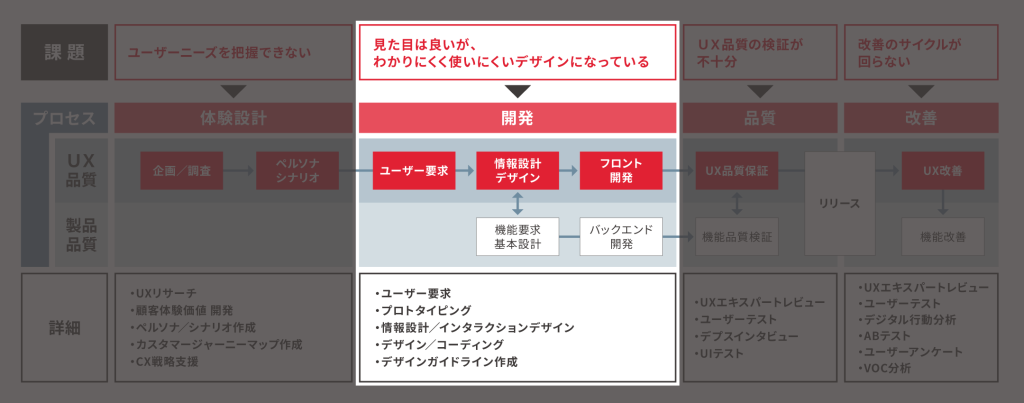
2.見た目は良いが、わかりにくく使いにくいデザインになっている

機能は充実しており、見た目は良いデザインだが、使いにくく、デザインもあか抜けないものになっている。その結果、使えない機能や、使いこなせない機能となり、ユーザーから利用されなくなってしまう。
>>参考ページ:「使いにくい」とは? エキスパートレビューで言語化する
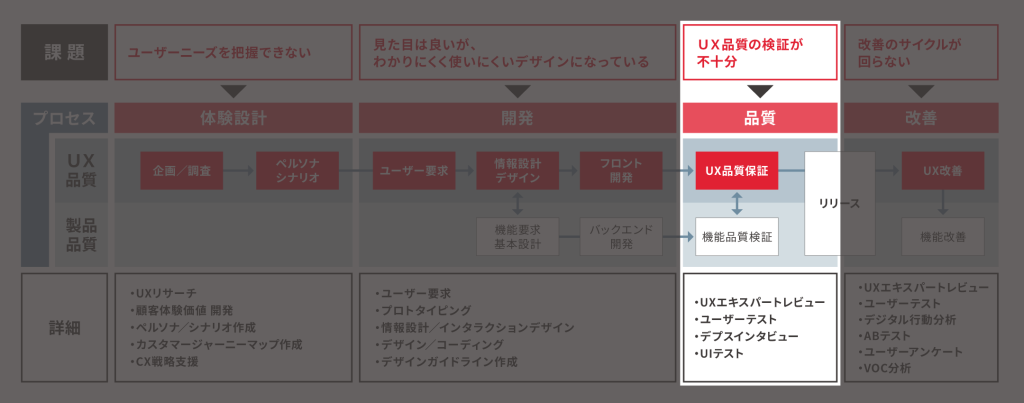
3.UX品質の検証が不十分

機能テストは十分実施されているが、UI/UXのテストを軽視しがちなため、利用者視点にたったテストがなされず、その結果わかりにくく、使いにくいという致命的なバグが残ってしまい、問い合わせが多くなっている。
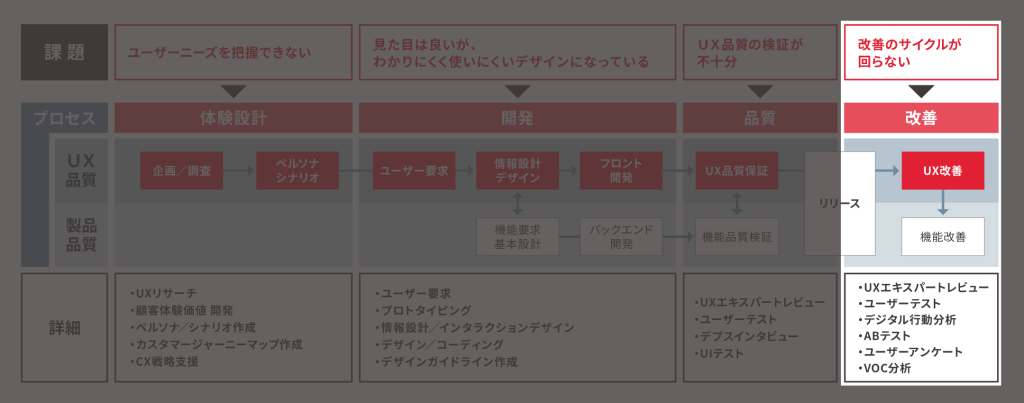
4.改善のサイクルが回らない

改善への意識が低く、また、リソースも不足しているため、ユーザーからのフィードバックを活かせていない。その結果、使いにくいままで放置され、ユーザーを取り巻く環境の変化に対応できなくなり、競合他社と比べて劣後してしまう。
実は、その改善や向き合い方の型を求められている例が最近は非常に増えています。
なぜなら、UI、UXの問題は、業績インパクトも大きい為、その場しのぎな対応を行うだけでなく、根本的課題についても対策を行うことで、一過性の解決だけでなく、継続的に顧客のニーズにこたえていく体制を整えることができます。
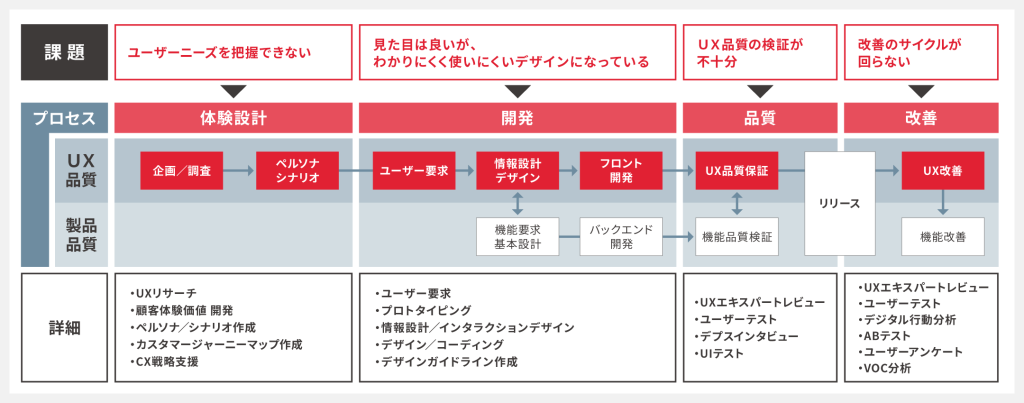
SHIFTならUI/UXに関する根本課題から解決します

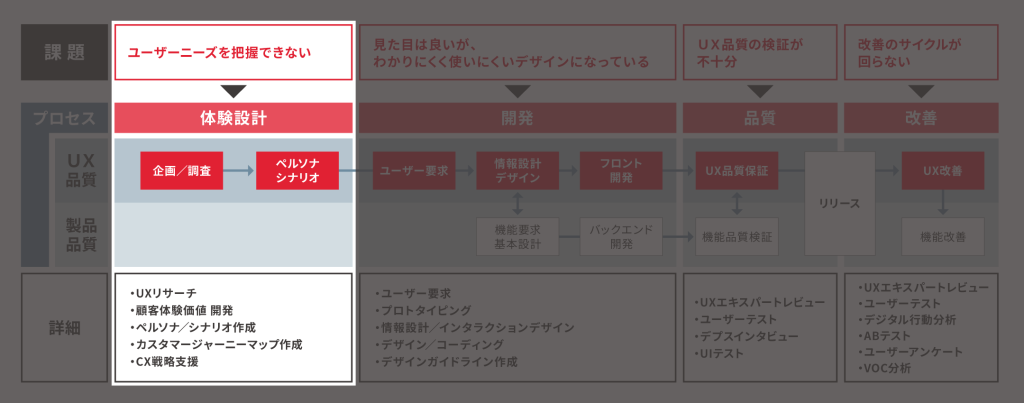
1.体験設計(・・ユーザーニーズを把握できない)

ユーザー調査や体験設計を実施します。ユーザー像や利用状況、その行動と背景などを整理していきます。UXリサーチ(定量・定性調査)、プロダクトコンセプト受容性調査、ペルソナ/シナリオ設計、カスタマージャーニーマップ作成などを実施します。
2.開発(・・見た目は良いが、使いにくいデザインになっている)

顧客体験を開発プロセスに落とし込みます。ユーザーとタスク設計を行い、要件を定義していきます。複雑な情報を目に見えるカタチにし、情報の関係性を形成してデザインしていきます。情報整理・情報設計やビジュアルデザイン、インタラクション設計などを実施します。
3.品質(・・UX品質の検証が不十分)

望ましい顧客体験としてのUX品質を検証します。完成されたものの検証だけではなく、モックや画面設計書などからも品質検証を行います。エキスパートレビューやユーザーテスト、アクセシビリティ検証を実施します。
4.改善(・・改善のサイクルが回らない)

リリース後の継続的な検証が重要です。ユーザーの望ましい体験は一度開発して終わりではありません。仮説検証が必要であり、かつユーザーは変化していきます。エキスパートレビューやユーザーテスト、行動データなどの定量分析を行い検証・改善をしていきます。
>>「UXサービス紹介資料」 資料をダウンロード
>>「開発現場ですぐに実践できる!UI/UX改善のポイント」資料をダウンロード
>> お問い合わせはこちら
SHIFTのUI/UX(初級)改善事例
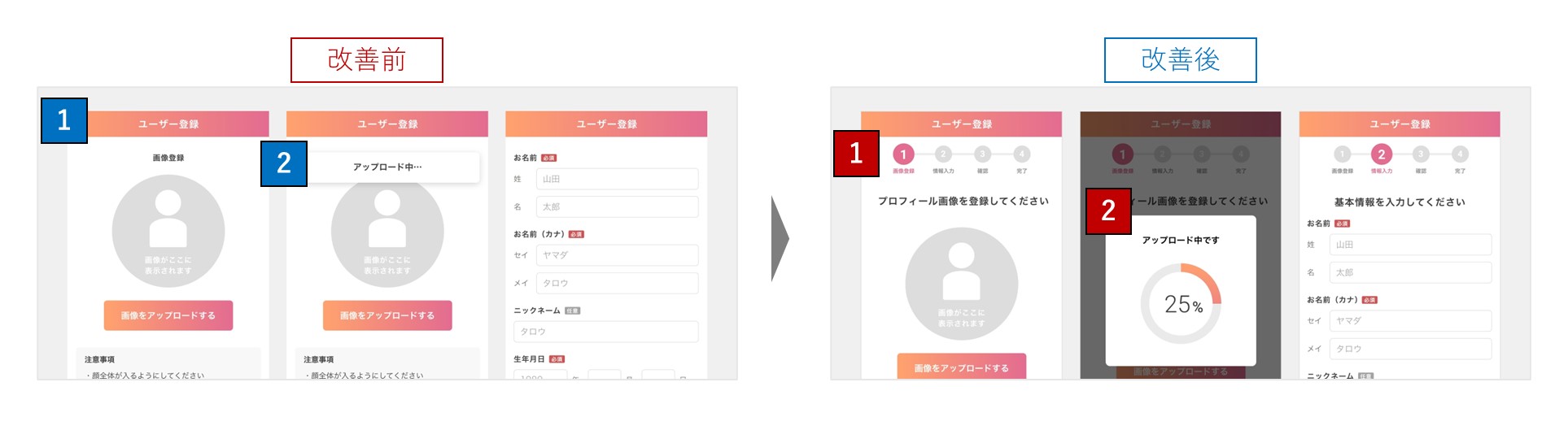
切り口1)現在の状況を適切に伝える

改善前:全体状況がつかめず、不安やストレスを感じる
1⃣ 2⃣ 登録のフローの全体像や画像アップロードの進捗状況といった、利用者の目的達成に至るまでの全体像や状況がつかめません。どの程度時間や手間がかかるのかわからないため、不安やストレスに繋がり、場合によっては離脱の原因になってしまいます。
改善後:全体像や状況を明確に伝える
登録のフローの表示やアップロードの進捗状況の表示を行うことで、全体像や状況を適切に伝えます。残りの手順は何があるかや現在の状況を明確に理解できるため、不安やストレスも少なく安心して利用することが可能になります。
工数の目安
1⃣ 登録のフローの表示:2 日~
2⃣ アップロード進捗の表示:3 日~
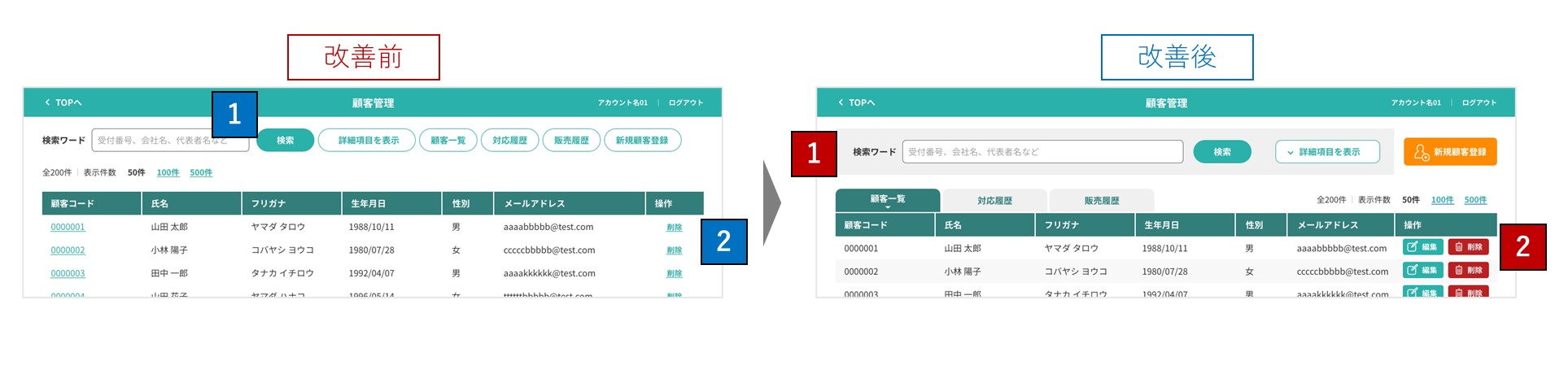
切り口2)色・アイコンを適切に使用し、直感的な理解を促す

改善前:何ができるのか一目で理解しにくい
1⃣ 異なる機能のボタンが一列で並んでおり、さらに見た目も同じようなボタンのため、この画面で何ができるのか一目で把握しにくい状態です。
2⃣ 削除ボタンがほかのボタンやリンクなどと同じ色合いになっており、重要なアクションに も関わらず認識しにくいです。
改善後:直感的な理解・判断を促す表示を行う
1⃣ 全体的に色やアイコンを使用することで、利用者に直感的な理解を促します。さらに、ボタンと関連する要素をまとめて配置することで、操作することで何ができるのか、どこに影響するのか理解しやすくします。
2⃣ 破壊的なアクションである削除ボタンを赤色にすることで、利用者に注意を促します。
工数の目安:
1週間~
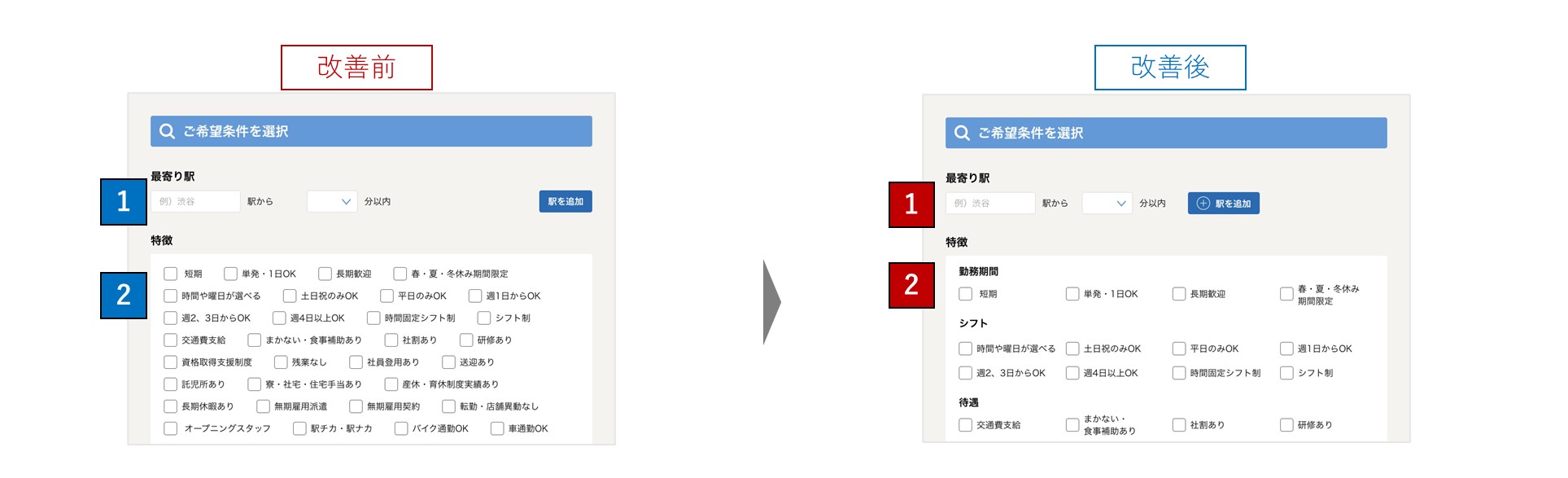
切り口3)適切にグルーピングを行い、わかりやすく情報を伝える

改善前:情報がわかりにくく操作に迷う
1⃣ 「最寄り駅」のテキストボックスやプルダウン、ボタンの配置が離れているため、それぞれが関連していることが伝わりにくくなっています。
2⃣ 「特徴」の選択肢が羅列されており、求める項目を探すことが困難です。選択肢を見つけるまで時間がかかり、見つけられずに諦めてしまう可能性があります。
改善後:関連する項目をグルーピングする
1⃣ 関連するテキストボックスとプルダウン、ボタンなどの要素を近づけ、要素が関連していることを明確に伝え、操作に迷わないように誘導します。
2⃣ 選択肢の項目は適切にグルーピングし情報を整理します。それにより、多くの情報の中から 一つひとつ探す手間が省け、ストレスのない効率的な操作を実現します。
工数の目安:
1週間~
>>「UXサービス紹介資料」 資料をダウンロード
>>「開発現場ですぐに実践できる!UI/UX改善のポイント」資料をダウンロード
>> お問い合わせはこちら
UXとUIの違い

UXを誤解される理由の一つに似たような言葉が多く、混乱を生んでいると思われます。そこで誤解を解消するために、正しいUXの意味を理解しましょう。
1. UXとは
改めてUXについて言葉の定義から考えてみましょう。UXはユーザー エクスペリエンス、User eXperienceの略称となります。たまに「あれ?User ExperienceならUEじゃないのですか?」と質問を受けることもありますが、eXperienceをXとして略すことが多いため、UXと記述することが一般的です。UXとは、利用者の体験価値、すなわち利用者が利用により得られる価値や喜びを示します。ただしUXでは利用した瞬間だけの価値や喜びだけではなく、利用によりもたらさせるあらゆる価値や喜びであり、事前に得られる期待感や利用後の爽快感や充実感、使いつづけることによる満足度など、利用者が得られるすべての価値や喜びを示すもので、UXを配慮するとはこれらの価値や喜びを最大限にすることを意味しています。到着前から期待し、最高の対応をし、フォローもしっかりする日本のおもてなしの精神などは、UXとして優れたものと思います。
ちなみにUXに関しては書籍や専門家でも微妙に説明が異なっています。UXには世界に数十の解釈があると解説する専門家もいるほど捉え方にもいろいろとあります。ソフトウェア開発現場での実践的なUXに取り組むSHIFTでは「ソフトウェアの利用者が、利用により得られる価値や喜び」が、明確でわかりやすい説明として広く利用しています。
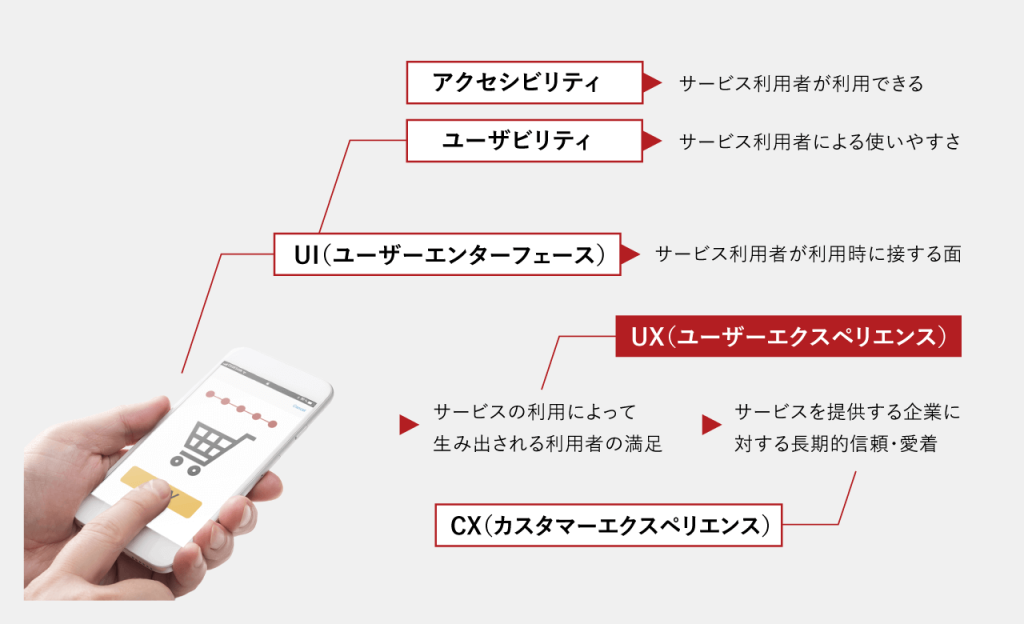
2. UXとUIの違いとは
図1 UXにおける言葉の定義

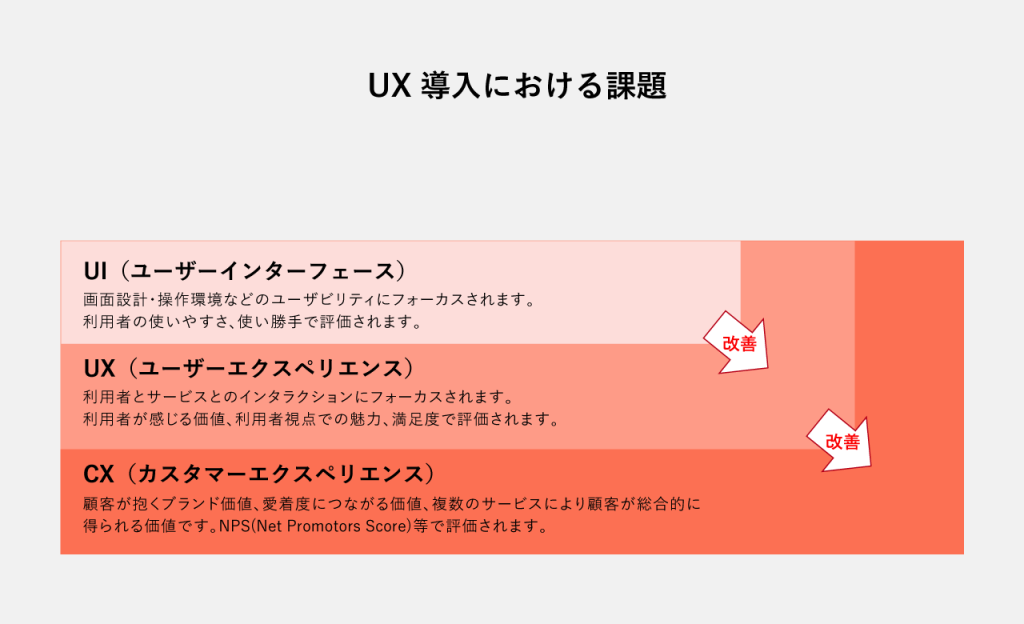
図2 UI/UX/CXの関係

UXによくある課題

UXは実践されている方も多いなか、ソフトウェアの開発現場での対応が難しいと言われます。なぜでしょうか?
UXへの取り組みはUXデザインと呼ばれています。UXを向上するための仕組みづくりや恒久的な取り組みであるUXデザインですが、SHIFTでもUXを向上する取り組みとしてUXデザインの支援を行う機会も増えてきました。SHIFTではソフトウェアの品質保証を行っているため、携わる開発現場の数は日本でも屈指の数になり、開発現場の声を本当に多く聞くことができます。多くの開発現場から聞こえてくる悩みとはどんなものがあるのか、その一部をまとめてみました。
・UXが必要だと分かっているが、部門の壁があり、どのように進めるべきかがわからない。
・UXに関わる人材の育成や確保が難しい。結局、開発者が感覚でUIを設計している。
・後工程でUXの問題に気付くが、手戻りの作業が大きくなるため断念している。
・利用者の地域、世代、価値観などによる特性を把握せずに開発したため、クレームが頻発している。
・競合他社のUXがうまくいっているので、当社もなんとかしたい。
・UXに積極的に取り組んでいるつもりだが、効果が見えない。
・UXのKPIを求められているが、良いエビデンスが得られない。
・UI/UXの品質が高いか否かの判断ができず、経営者やクライアントを納得させることができない。
・開発にうまくUX向上プロセスを乗せられない。
・そもそもどこに課題があるか分からない。
・UXの開発に一貫性がなく、デザイナーや開発者がバラバラで開発した結果使い勝手が悪い。
など、これでもほんの一部です。思ったよりもUXに関してさまざまな悩みがソフトウェアの開発現場から発せられていることがわかります。これらはそのまま開発現場におけるUXの課題として認識でできるものです。これらの課題を解決するためにSHIFTが取り組む方法をご紹介します。
UXを改善させるための3つのポイント
UXを向上するための取り組みや設計であるUXデザインを行うために必要な取り組み方の特徴を3ポイントにまとめて紹介します。
ポイント1. 生み出すものを製品から体験価値に意識を変える
良いソフトウェアを生み出すために大切なことは何でしょうか。ソフトウェアの開発で最も意識しなければならないのはソフトウェアそのものの完成度ではなく、そのソフトウェアを使うことにより利用者が得られる価値が想定通り実現できることです。特に開発者としてさまざまなこだわりや携わるポジションにより求められる内容が変わることもありますが、ソフトウェア開発では常に利用者視点で利用シーンを意識し、利用者の価値につながっていることを意識することが大切です。
利用することにより価値につながっているか、利用者視点で常に取り組むことが必要です。
ポイント2. 利用者の気持ちを考える
2つ目に利用者の気持ちがわかるように、利用者のことをしっかりと考えることが必要です。利用者はどのような人物であるか理解することで利用者の気持ちを理解しましょう。ただし利用者を層や集団などの塊で捉えると本当の利用者の気持ちを理解しにくい問題が発生します。利用者は仮説でも良いので、明確な利用者像をイメージできることが望ましいです。明確な人物像を利用者としてイメージできることで、利用者の背景や人物像、特徴を捉えることで常に利用者の気持ちを理解しやすくなります。
明確な利用者像を使ってUXデザインに取り組む手法として、ペルソナ手法があります。ペルソナは仮想でありますがあたかも実在する利用者として設定する人物像で、風貌、名前、年齢、性別、住んでいるところや性格、趣味、ポリシーなどを明確にすることができます。また利用者像を可視化できることで、開発者間での利用者像の共有もすることができるため、ブレない利用者像をプロジェクト内で利用することが可能になります。ソフトウェアの開発プロジェクトにおいて、ペルソナを作成することで効率的に利用者像を使うことが可能です。
ポイント3. 利用シーンに配慮した仕組みを作る
3つ目はしっかりと利用される状況を把握し、利用シーンに合わせた環境提供をすることです。
利用者として適切なペルソナを用意し、利用者とソフトウェアの関係を利用文脈として考えます。利用文脈は、利用者がソフトウェアをいつ、どのように利用するかを定義したもので、利用文脈により必要となるソフトウェアの機能や設計をイメージすることができます。ここで矛盾のない仕組みを作ることが可能になります。
利用シーンは、最初シナリオとして作成しますが、伝達方法や共有方法としてさまざまな手法を活用されることも多いです。個別の手法については、本コラムで取り上げていきたいと思います。
体験価値を意識し、利用者視点になるために利用者の気持ちに配慮し、利用シーンに合わせた環境を作るための設計を行うことで、UXに配慮したソフトウェア作成が可能です。
>>「UXサービス紹介資料」 資料をダウンロード
>>「開発現場ですぐに実践できる!UI/UX改善のポイント」資料をダウンロード
>> お問い合わせはこちら
SHIFTの優位性
経験豊富なUXの専門家
UX推進に効果的な人間中心設計の有資格者や、さまざまなUX開発フェーズの実践経験者が、お客様のUX品質の向上を支援します
SHIFT独自のUX品質ガイドライン
蓄積された品質に関する膨大なデータベースをもとに、人間中心設計の専門家がUX品質評価に最適化したガイドラインとして策定しています
開発プロセスに組み込まれたUX支援
多くの開発現場で培った経験を生かしたUX支援で、ウォーターフォール・アジャイルなどの開発手法でも円滑な開発を実現します
優位性の根拠

年間実績4,000プロジェクト、数多くの開発プロジェクト経験有し、グループ会社40社とのナレッジ共有を効率的に行うことで効率的に課題解決を行うことができます。
※年間プロジェクト数とグループ会社数はともに2024年4月時点
導入実績
金融、情報・通信、ゲーム、流通・EC、メディア、建築、製造など幅広い業界での導入実績があり、業界をまたいだ各種問題解決について対応することができます。
株式会社ミロク情報サービス様
新製品開発の指針となるデザインガイドライン作成プロジェクト、BtoBサービスのUXを追求した先進的な取り組みを支援
グリー株式会社様
たった一人のテスターの常駐から始まり、複数タイトルのQA、ユーザーテスト、そして20タイトル以上の表示検証まで担当。信頼のカギは、高いコミットメントと課題感に寄り添ったサポート
UX開発の実態調査 2023

本調査は、ソフトウェア開発におけるUXへの取り組みについて調査したものです。UXがどの程度取り入れられているか、またその成果や課題を明らかにしたものです。 UXの取り組みにおいて有用なデータとして活用いただけることを目指し調査を実施いたしました。
本調査は、ソフトウェア開発におけるUXへの取り組みについて調査したものです。UXがどの程度取り入れられているか、またその成果や課題を明らかにしたものです。 UXの取り組みにおいて有用なデータとして活用いただけることを目指し調査を実施いたしました。


